Currency pipe, digits info with either 0 or 2 decimals (but not 1) · Issue #27391 · angular/angular · GitHub

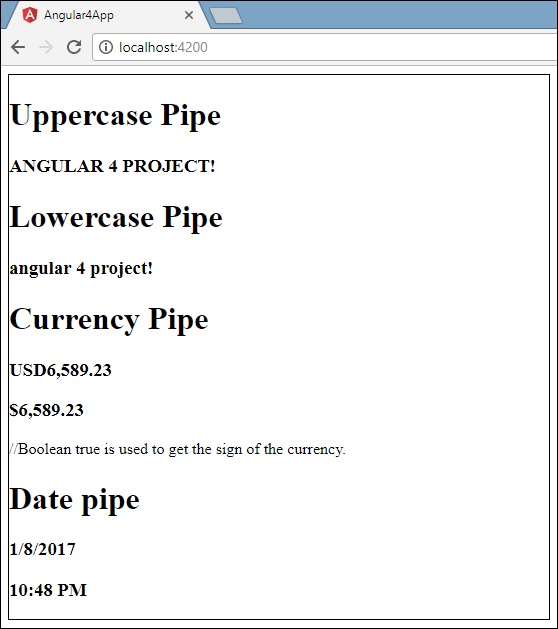
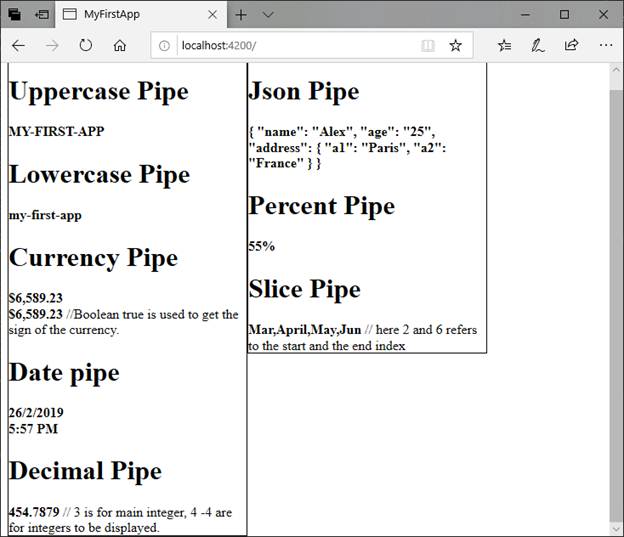
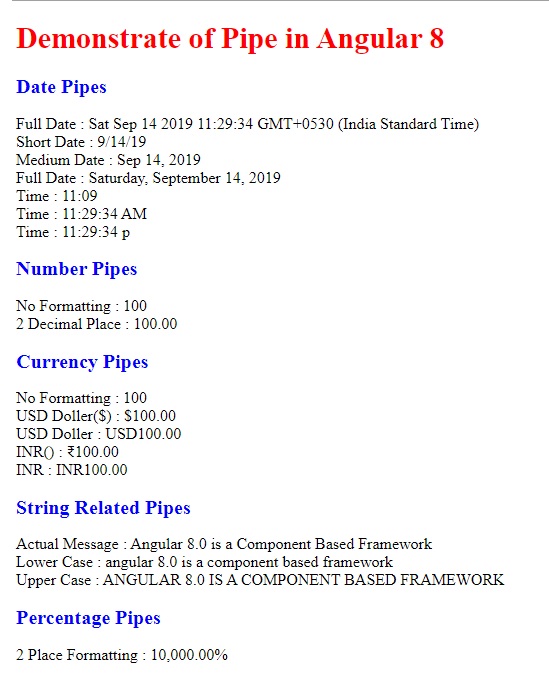
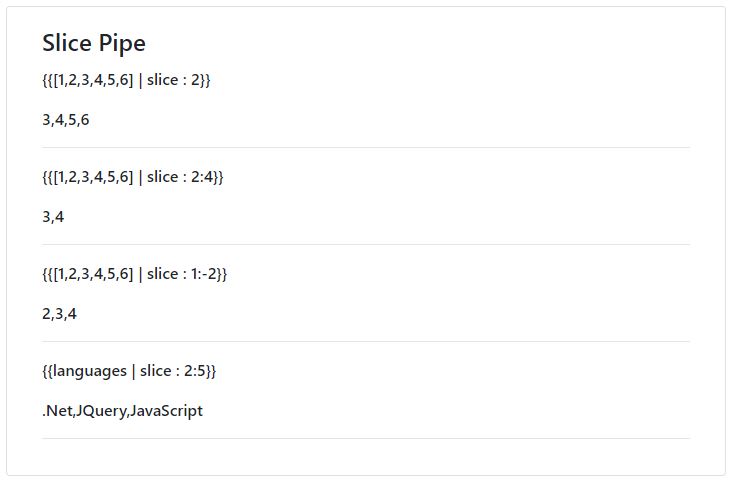
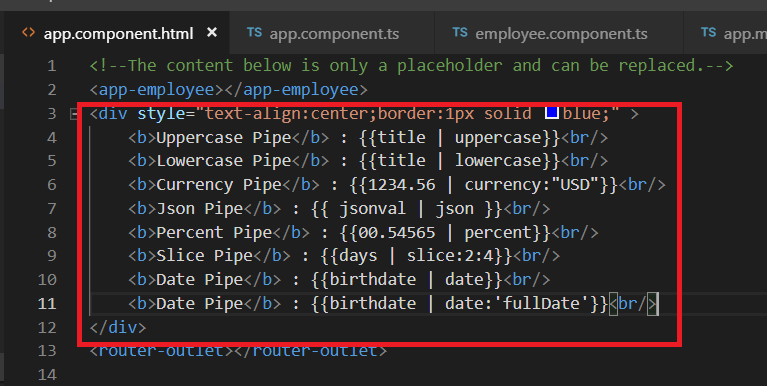
How To use angular default Pipes for uppercase, lowercase, date formatting, number formatting, and display percentage, currency symbols. – Amey Raut


















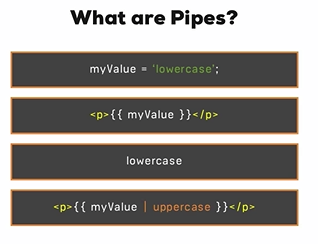
![A2] [Pipes] number & currency A2] [Pipes] number & currency](https://shots.codepen.io/username/pen/PmGbbG-800.jpg?version=1493034703)